【ホームページ制作事業者力説】構成作りで大切な点を徹底的に解説

✔当記事はこのような方に向けて書かれています
「ホームページの構成って決まりがあるのだろうか?」
「ホームページの作り方が知りたい」
「ホームページ作りで気を付けなくてはいけないことは何だろうか?」
✔当記事を通じてお伝えすること
- サイト構成とは?
- 階層構造での注意点
- 構成づくりの手順
当記事では、サイト構成とはどんなものかはもちろん、階層構造を作るにあたっての手順や注意点について、丁寧に解説しています。
ぜひ最後までご覧ください。
ITCは、格安で集客に強いWEB制作を承ります。
初期費用ゼロ・月額5,000円(サーバー代込み)からご相談可能です。
自身で用意するのも良いですが、サーバーの準備など手間を掛けたくない方は、すべての作業をITCにお任せいただけます。
ホームページのサイト構成とは?

ホームページのサイト構成とは、ホームページ内の階層構造のことをいいます。
ホームページの骨組みを作り、読者が目的地までスムーズにたどり着けるよう導くことが目的です。
そこから資料請求や購入などにつなげるための道しるべでもあります。
階層構造で注意すべき3つのポイント

階層構造に関しての注意点を見ていきましょう。
注意点がわかれば、サイト構成作りがスムーズに進みます。
- ホームページの目的を定める
- ホームページの読者を明確にする
- 読者の導線作りが大切である
ホームページの目的を定める
階層構造においてとくに注意が必要なポイントは、ホームページの目的です。
1つのホームページに対して、目的がなかったり、目的がいくつも存在したりすると、結局何をしたいのかが伝わりません。
ホームページの目的には、たとえば以下のようなものがあります。
- 読者を問い合わせフォームや資料請求に誘導する
- 商品やサービスの売り上げにつなげる
- メールマガジンの読者を増やす
- 読者から信頼を得る
- 優秀な人材を獲得する
目的は、いわば核となる部分です。
どのようなホームページでも、欠かすことはできません。
ホームページの読者を明確にする
ターゲットとなる読者を明確にしましょう。
誰に向けたものであるかがはっきりしないホームページは、ぼんやりと薄い印象になってしまいます。
どのような人にホームページを見てもらいたいのかや、どのような人に向けて商品やサービスを提供したいのかを明確にすることで、しっかりと芯の通ったホームページを目指せます。
読者の導線作りが大切である
読者の導線にも気を配りましょう。
読者の意図を汲んで行動を先回りし、たどり着きたいページにスムーズに誘導できるようにすることが大切です。
そうすることで、読者が離脱してしまうことを減らせます。
ホームページの構成づくり5つの手順
ホームページの構成づくり手順をご覧いただきます。
手順を理解できれば、簡単にホームページの構成が完成するからです。
- ホームページの読者層を定める
- ホームページの目的を決める
- ホームページに載せるべき情報を洗い出す
- 情報をページごとに分類する
- サイトマップを作成する
ホームページの読者層を定める
まずは、ホームページの読者層を定めます。
対象となる読者層が決まることで、以下のようなことが明確になるからです。
- ホームページの方向性をどうするか
- どのようなコンテンツを入れるべきか
- 求められるデザインはなんなのか
どのような人にホームページを見てもらいたいかを考え、性別や年代からおおまかに設定しましょう。
そこからさらに職業や趣味、家族構成など、詳細に定めるとより具体的になるのでおすすめです。
ホームページの目的を決める
次に、ホームページの目的を決めます。
ホームページの目的が定まることで、目的を達成するための道筋が明確になるためです。
逆に、目的が定まっていないと、方向性の見えない中途半端なホームページになってしまいます。
ホームページに載せるべき情報を洗い出す
ホームページの目的が決まったら、ホームページに載せるべき情報を洗い出します。
ホームページに載せるべき情報とは、読者が求める情報です。
商品やサービスを紹介するページや、企業であれば企業情報など、目的を達成するために必要な情報を厳選します。
自分が載せたいと思う情報をピックアップしていくのではなく、あくまでも読者目線で考えることが大切です。
情報をページごとに分類する
洗い出した情報をページごとに分類します。
読者の考え方に沿って情報を分類することで、読者がホームページの構成をより把握しやすくなります。
たとえば、「パソコン」「タブレット」といった商品紹介ページであれば、「製品情報」として分類が可能です。
情報の分類や階層の整理を適切に行うことは、SEO対策にもつながります。
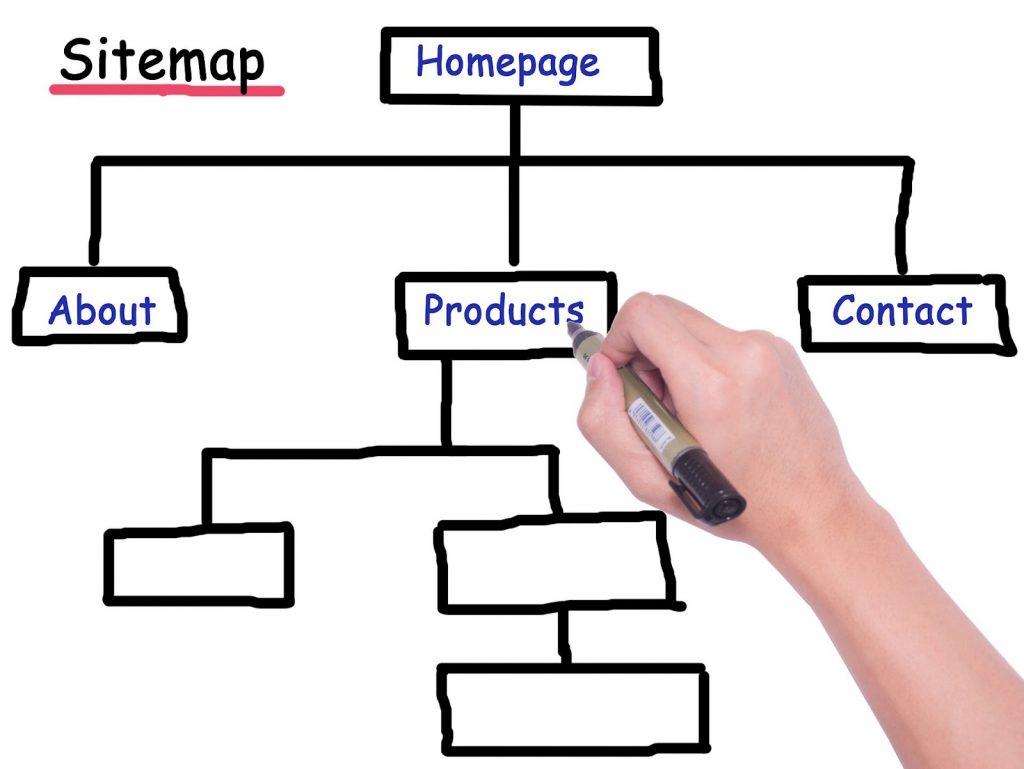
サイトマップを作成する
最後にサイトマップを作成します。
サイトマップは、ホームページ内の地図ともいえるページです。
サイトの全体像を見ることができ、読者の導線作りとしても効果があります。
また、検索エンジンに対してホームページ内のページを認識させられるため、SEO対策としても有効です。
サイトマップに使えるツール3選
ここでは、サイトマップ作成に使えるツールを3つ紹介します。
いきなりホームページを作り始めるのではなく、ツールを使うとわかりやすいからです。
- Google ChromeのMind Map
- Microsoft PowerPoint
- MindMeister
Google ChromeのMind Map
Googleアカウントがあれば、無料での使用が可能です。
無料でも、作成できるファイルに上限はありません。
スマートフォンからの操作も可能。
ただし、表記がすべて英語であるため、英語が苦手という人は慣れるまで使いにくいかもしれません。
Microsoft PowerPoint
一般的なホームページであれば、Microsoft PowerPointで十分です。
ほかのツールは使用したことがなくても、Microsoft PowerPointであれば扱えるという人も多いでしょう。
図形描画内の図形を用いれば、簡単にサイトマップが作れます。
MindMeister
オンラインで使用できるマインドマップ作成ツールです。
共同で編集できるため、チームでつくりあげていくのに向いています。
見た目にもこだわっており、カラフルで魅力的なサイトマップが作成できます。
ページ構成作りのための3ステップ
ページ構成作りのための3ステップを紹介します。
いよいよ構成ができたら、ページを作る段階に入るのです。
- 基本構成を理解する
- 各パーツの役割を理解する
- 顧客のニーズを満たす構成にする
基本構成を理解する
構成を作るためには、ホームページの基本構成を理解する必要があります。
ホームページは、以下の要素で成り立っています。
- ファーストビュー
- メインコンテンツ
- クロージング
ファーストビュー
ホームページを訪れた際、はじめに視覚情報として目に入るのがファーストビューです。
このファーストビューで、ホームページの印象が決まります。
読者は、よい印象を持てばそのままホームページにとどまり、よくない印象を持った場合は離脱します。
そのため、妥協できない部分です。
メインコンテンツ
メインコンテンツとは、ホームページを構成する要素のうち、主要となるコンテンツのことです。
メインコンテンツには、読者がもっとも求めている情報を載せます。
ほかのコンテンツに比べ、更新頻度が高い傾向にあります。
クロージング
クロージングとは、問い合わせや資料請求、購入など、読者に何かしらのアクションをしてもらうことです。
読者が「この商品を購入したらこういう自分になれる」とイメージしやすいページ構成作りをすることで、クロージング率をアップします。
各パーツの役割を理解する
ページの構成を作るためには、各パーツの役割を理解することが重要です。
役割は、名称とセットで覚えましょう。
ホームページを構成する各パーツとその役割は、次のとおりです。
| パーツの名称 | 役割 |
|---|---|
| トップページ | 読者にどのようなホームページであるかを伝える。ホームページの玄関のようなもの。 |
| ヘッダー | ホームページ上部にタイトルやロゴを表示させる。ホームページ内のほかのページに読者を誘導する。 |
| グローバルナビゲーション | ホームページ全体の構成をわかりやすくする。読者が現在どのページを閲覧しているかを伝える。 |
| アイキャッチ画像 | どのようなページなのかを直感的に伝える。読者の興味を惹くことで流入率を増加させる。 |
| ファビコン | パソコンのタブ上やスマートフォンのブックマーク上に表示されるアイコンで、ホームページが見分けやすくなる。 |
| メインコンテンツ | 読者に対してもっとも見てほしい情報をわかりやすく提供する。 |
| サイドバー | 読者が知りたい情報をスムーズに探せる。 |
| バナー | クリックしてほしい情報やページを目立たせる。 |
| フッター | 読者がホームページの全体像を把握でき、必要な情報にたどり着ける。 |
顧客のニーズを満たす構成にする
ホームページの構成は、顧客のニーズを満たすものでなくてはなりません。
せっかくホームページにアクセスがあっても、そこでニーズが満たされなければ、顧客はすぐに次のホームページへと離脱してしまうためです。
顧客がインターネットで検索する理由は、主に悩みや問題を解決するためや、ほしい・なりたいを実現するためです。
顧客の離脱を食い止めるためには、顧客のニーズを満たす構成作りを目指しましょう。
ホームページ制作でよくある間違い3選
ホームページ制作に関するよくある間違いを紹介します。
良かれと思っていることも、実はホームページにとっては悪影響なこともあるのです。
- 読者ニーズを考えない
- URLを適当に設定してしまう
- レスポンシブ対応でない
読者ニーズを考えない
読者ニーズを考えずに作ったホームページでは、なんの効果も望めません。
いくら作る側が満足できるホームページに仕上がっても、読者ニーズを考えていないということは、誰の悩みも解決できないということです。
読者の目線に立ち、読者が何を求めているかを考えましょう。
読者にとって、見やすく使いやすいホームページになるよう工夫することも重要です。
URLを適当に設定してしまう
URLを適当に設定してしまうことはおすすめできません。
その理由は以下のとおり。
- URLが長いと人に伝えにくい
- 長くてわかりにくいと、ブラウザに打ち込むのが大変
- Googleなどの検索で不利になる
あとから変更すると、検索エンジンへの登録など多少の手間がかかります。
最初から適したものを設定することがおすすめです。
レスポンシブ対応でない
ホームページは、レスポンシブ対応にする必要があります。
なぜなら、パソコンよりもスマートフォンからホームページを閲覧する人が増えているためです。
スマートフォンから見るレスポンシブ非対応のページはたいへん見づらく、ほしい情報を探すだけでも一苦労です。
これからホームページを作るのであれば、レスポンシブ対応のホームページを作成することをおすすめします。
まとめ:ホームページのサイト構成は、一定の規則に沿って作ろう
当記事の内容をまとめます。
- ホームページのサイト構成は、読者目線に立って作るべき
- ホームページを作るには、正しい構成作りが大切
- ホームページの制作で気を付けるべきことは、自分よがりにならないこと
ITCでは、月額5,000円から格安でホームページ制作やオウンドメディアの構築をお手伝いします。
ご自身で作ってみて、困ったことがあればいつでもお気軽にご相談ください。